我更新的动力 - 源自您的关注。
资源名称:jQuery用户界面库学习指南
内容简介:
本书介绍了jQuery用户界面库的各种界面控件和交换助手组件,涵盖了jQuery用户界面库的各种方法与技巧。书中主要介绍了如何使用jQuery用户界面库快速有效地构建富客户端Web应用界面,提升Web页面的用户友好程度。本书通过大量示例,循序渐进地帮助读者掌握这些知识。
本书的目标读者是Web应用前端设计者与开发者,尤其适合那些已经掌握了HTML、CSS和Javascript等基础知识并具有jQuery库使用经验的读者。
资源目录:
第1章 jQuery UI简介
1.1 本书适合我吗
1.2 程序库的下载
1.3 建立开发环境
1.4 程序库结构
1.4.1 单元测试
1.4.2 控件主题
1.4.3 简化的打包组件
1.5 主题定制器
1.6 简化的API
1.7 组件的类别
1.8 浏览器支持
1.9 本书范例
1.10 程序库的许可
1.11 小结
第2章 选项卡控件
2.1 选项卡的基本实现
2.2 选项卡风格
2.3 可配置属性
2.4 过渡效果
2.5 选项卡控件的事件
2.6 使用选项卡方法
2.6.1 激活和禁用选项卡
2.6.2 增加和除去选项卡
2.6.3 模拟点击
2.6.4 创建选项卡的幻灯效果
2.7 AJAX选项卡
2.8 选项卡的乐趣
2.9 小结
第3章 Accordion控件
3.1 Accordion控件的结构
3.2 设置Accordion的样式
3.3 配置accordion
3.4 Accordion控件的方法
3.4.1 销毁方法
3.4.2 激活和禁用
3.4.3 打开“抽屉”
3.5 Accordion动画
3.6 Accordion事件
3.7 Accordion的乐趣
3.8 小结
第4章 对话框
4.1 基本对话框
4.2 自定义对话框皮肤
4.3 对话框属性
4.4 使用对话框的回调属性
4.5 使用对话框动画
4.6 以编程方式控制对话框
4.7 从对话框中获取数据
4.8 对话框的乐趣
4.9 小结
第5章 滑动条
5.1 实现滑动条
5.2 改写默认的主题
5.3 可配置属性
5.4 使用滑动条的回调函数
5.5 滑动条的方法
5.6 滑动条动画
5.7 多手柄的滑动条
5.8 滑动条的乐趣
5.9 小结
第6章 日期选择器
6.1 默认的日期选择器
6.2 定制日期选择器的皮肤
6.3 日期选择器的可配置属性
6.3.1 改变日期的格式
6.3.2 本地化
6.3.3 回调属性
6.3.4 触发按钮
6.3.5 多月选择
6.3.6 激活日期范围选择
6.3.7 配置可选动画
6.3.8 日期选择控件的方法
6.4 日期选择器的乐趣
6.5 小结
第7章 自动完成控件
7.1 基 本 实 现
7.2 可配置属性
7.2.1 滚动
7.2.2 自动完成控件的样式
7.2.3 多项选择
7.2.4 高级格式
7.2.5 匹配属性
7.2.6 远程数据
7.2.7 向服务端发送附加数据
7.2.8 缓存
7.3 自动完成控件的方法
7.4 自动完成控件的乐趣
7.5 小结
第8章 拖放组件
第9章 尺寸改变组件
第10章 选择组件
第11章 排序组件
第12章 UI特效
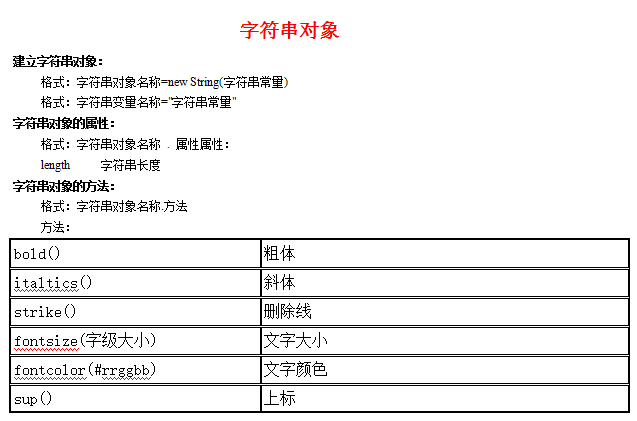
资源截图:
















.webp)







暂无评论内容