我更新的动力 - 源自您的关注。
资源名称:深入浅出Ext JS 中文PDF
1.1 下载EXT发布包
1.2 如何查看EXT自带的API和示例
1.3 为什么有些示例必须放在服务器上才能看到效果
1.4 HelloWorld
1.4.1 直接使用下载的发布包
1.4.2 在项目中使用EXT
1.5 为什么页面提示“找不到图片”
1.6 辅助开发
1.6.1 调试工具Firebug
1.6.2 开发利器Spket
1.7 本章小结
第2章 EXT框架基础
2.1 EXT的事件和类
2.1.1 自定义事件
2.1.2 浏览器事件
2.1.3 Ext.1 ib.Even七
2.1.4 Ext.util.Observable
2.1.5 Ext.EventManagez
2.1.6 Ext.EventObject:
2.2 EXT的核心组件
2.2.1 Ext.Component
2.2.2 Ext.BoxComponent
2.2 _3Ext.Containez
2.2.4 Ext.Panel
2.2.5 Ext.rrabPanel
2.3 本章小结
第3章 表格控件
3.1 Grid的特性简介
3.2 制作一个简单的Grid
3.3 Grid常用功能详解
3.3.1 部分属性功能
3.3.2 自主决定每列的宽度
3.3.3 让Grid支持按列排序
3.3.4 解决中文排序
3.3.5 显示日期类型数据
3.4 在单元格里显示红色的字、图片和按钮
3.5 给Grid的行和列设置颜色
3.6 自动显示行号和复选框
3.6.1 自动显示行号
3.6.2 复选框
3.7 选择模型
3.8 表格视图——Ext.grid.GridView
3.9 表格分页
3.9.1 为Grid添加分页工具条
3.9.2 通过后台脚本获得分页数据
3.9.3 分页工具栏显示在Grid的顶部
3.9.4 让EXT支持前台排序
3.1 0后台排序
3.1 1可编辑表格控件——EditorGrid
3.1 1.1 制作一个简单的EditorGrid
3.1 1.2 添加一行数据
3.1 1.3 保存修改结果
3.1 1.4 验证EditGrid中的数据
3.1 1.5 限制输入数据的类型
3.1 2属性表格控件——PropertyGrid
…..
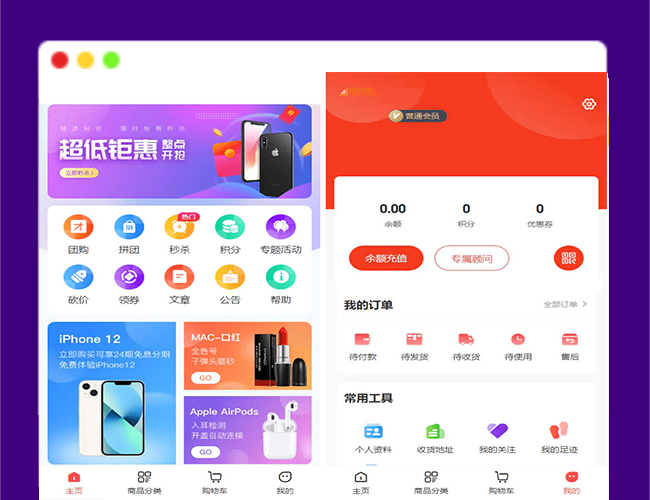
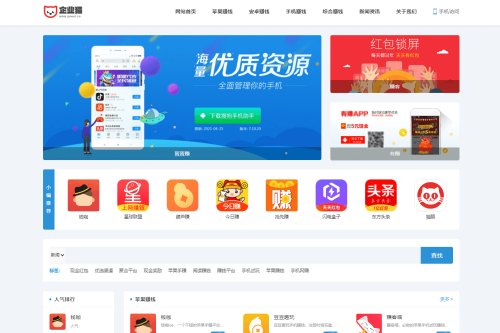
资源截图:
















.webp)







暂无评论内容